這篇之後就要開始進入下半場,上半場我們看完了 EZoApp 大部分的元件 ( 除了 Polymer ),下半場會著重在介紹 EZoApp 可以做些什麼東西,以及真正要來寫一些 code 了,不過在此之前,也就是現在這個中場休息時間,要先讓大家了解一下 EZoApp 的一些使用上的眉角,這也是我在一開始在使用 EZoApp 時容易搞錯的地方,注意這些眉角之後,就可以來做些應用了!
眉角1:id 不要重複
我想會寫程式的人都知道,id 不能重複,雖然在 HTML 裡頭就算你 id 重複了也不會出錯,但在 EZoApp 裡頭寫 HTML,id 重複可能就會悲劇了~ 之前我有發生過 id 重複,寫的時候沒事情,但是按下預覽之後再回來程式碼就死當了,要特別留心呀!
眉角2:絕對不能刪除的 HTML
因為是開發 App,所以每個頁面都會有像下面這段程式碼,這段程式碼千千萬萬不能刪除,不然就會發生無法預期的錯誤啦!而我們要寫的內容,就可以塞在 ui-content 裡頭,不過其實真正不能刪除的是 page,畢竟是以頁面作為區分的呀!
<div id="home" data-role="page">
<div role="main" class="ui-content"></div>
</div>

眉角3:善用清除功能與折行功能
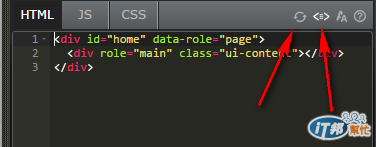
在程式編輯區域的右上方,有四個小 icon,最左邊的是清除所有程式,左邊屬來第二個是要不要折行,再來是字體大小,最後一個問號的是熱鍵列表,熱鍵在之前「Day 3 - EZoApp 快速鍵與常用指令」( http://ithelp.ithome.com.tw/ironman7/app/article/all/recent/10157649 ) 已經介紹過了所以這邊就不介紹,而「清除所有程式」,是可以把該頁的程式還原成乾淨的初始狀態,不過很重要的一點是如果在 HTML 分頁點擊,則是清除 HTML,在 JS 分頁點擊,則是清除 JS,CSS 分頁點擊則是清除 CSS。至於折行,可以方便我們瀏覽的不錯功能。

眉角4:小心殘留的 JS code
眉角2裡頭提到了可以清除程式,在我自己使用 EZoApp 的經驗,有時候都會清除了 HTML 而忘計清除 JS,結果 preview 起來就會出問題,而這種現象又特別容易發生在拖拉了「帶有 JS 的元件」,有時候直接按 delete 刪除了元件,但自動產生的 JS 卻沒有刪除,就容易發生錯誤。
眉角5:寫 JS code 的注意事項
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6546296466833408 )
因為 EZoApp 裡頭用到不少的 jquery mobile,因此在寫 jscode 的時候就要遵照 jquery mobile 的規則,因此如果需要控制 jqm 元件,就必須要寫在這個裡頭:
(function () {
$(document).on("pageinit", "#pageID", function () {
// Page first loads will be executed
});
})()
(function () {
$(document).on("pageshow", "#pageID", function () {
// Will be executed after the page is displayed
});
})()
pageinit 是指頁面初始化的時候會進行的動作,只會進行一次,而 pageshow 是每次進入頁面就會執行的動作。

眉角6:隱藏版的觸控事件
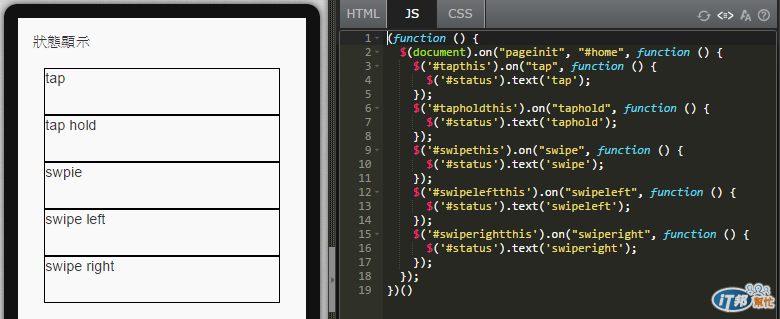
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5168555783880704 )
因為 EZoApp 是內建 jquery mobile,所以自然而然可以使用 jquery mobile 的觸控事件,觸控事件的列表如下,使用之後才會更像是 App 喔!
$('#id').on('tap', function () {});
$('#id').on('taphold', function () {});
$('#id').on('swipe', function () {});
$('#id').on('swipeleft', function () {});
$('#id').on('swiperight', function () {});

眉角7:隱藏版的旋轉事件
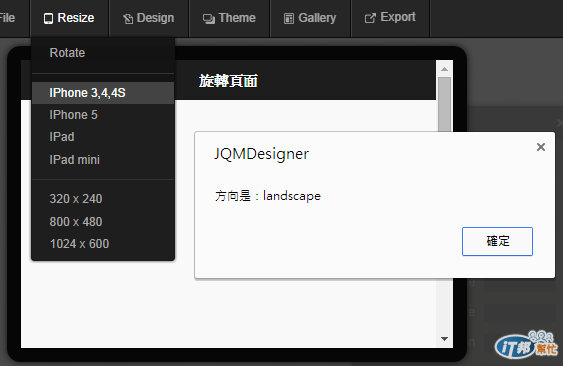
( 範例,點選 preview 並且旋轉看看效果 http://jqmdesigner.appspot.com/designer.html#&ref=6604655274491904 )
EZoApp 同樣有支援手機的旋轉事件,方法就是用下列的程式來進行,水平會回傳 landscape,垂直則會回傳 portrait。
$(window).on('orientationchange', function (event) {});

眉角8:CSS 初始化
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5874007685464064 )
雖然 EZoApp很好心的已經有初始化了一些CSS,不過有時候用起來仍然會有捲軸冒出來之類的困擾,因此這時候我會先下一段簡單的初始化 CSS ,用起來就會更順手喔!
html,body,div[data-role="page"],.ui-content{
height:100%;
width:100%;
padding:0;
margin:0;
}